Difference between revisions of "Useful Mudlet scripts and macro"
(→rule34.xxx Trigger Implementation) |
m (→Known Bugs) |
||
| Line 309: | Line 309: | ||
===Known Bugs=== | ===Known Bugs=== | ||
| − | * | + | *The console displays an error message saying that it attempted to concatenate the field '?' which is a nil value. No known source is currently known, but it does not affect functionality. |
===Planned Implementation=== | ===Planned Implementation=== | ||
Revision as of 23:18, 8 December 2022
This pages' purpose is to share useful scripts, triggers, and macros for the MUD client Mudlet
Contents
SendSequence(...)
A LUA function to repeat a series of memorized commands. Useful to go back to lobby from your home point or to macro together one of your daily routine
Code
Must be saved in your mudlet "Scripts" Profile
function SendSequence(interval, ...)
local offset = 0
for i = 1, select('#', ...) do
if type(select(i, ...)) == "number" then
offset = offset + select(i, ...) - interval
elseif type(select(i, ...)) == "table" then
local tab = select(i, ...)
offset = SendSequence(interval, offset + interval, unpack(tab))
else
tempTimer(offset, [[send("]] .. select(i, ...) .. [[", true)]])
echo("delayed (" .. offset .. "): send(\"" .. select(i, ...) .. "\")\n")
offset = offset + interval
end
end
return offset
end
Arguments
- interval: the default time to wait between each command, be careful as some commands make the server die more that others
- ...: a nested list of commands string to send to the server. numbers are interpreted as additional wait time
Example
Recall to Zephyr studies (where you turn in the behavior bounty) as a Quetzalcoatl dedicant:
SendSequence(0.1, "recall", 3, "o", "b") -- recall takes a long time to process, so we wait 3s to let the server process it before moving on the map
Use some predefined Sequences:
-- in your Scripts profile
Sequences = {}
Sequences.ZephyrStudies = {"recall", 3, "o", "b"}
-- anywhere else: SendSequence(0.1, Sequences.ZephyrStudies)
Combine Sequences to reach the RSX crafting room from somewhere very far:
-- in your Scripts profile
Sequences = {}
Sequences.ZephyrStudies = {"recall", 3, "o", "b"}
Sequences.Zephyr = {Sequences.ZephyrStudies, "e", "u"}
Sequences.RSX = {Sequences.Zephyr, "depart", "e", "e", "e", "e", "e", "e", "e", "e", "n", "n", "n", "n", "n", "e", "enter"}
Sequences.RSXCraftingRoom = {Sequences.RSX, "d", "e"}
-- anywhere else SendSequence(0.1, Sequences.RSXCraftingRoom)
Link preview trigger
A trigger turning image URLs into clickable links that will open a popup on the side of your screen when clicked with a preview
Trigger parameters
- line 1: (?i)(?:http(?:s?):\/\/)([\/.\w\s\-~]*)\.(jpg|gif|png|webp)
- Set line 1 dropdown menu on right side to "perl regex"
- leave everything else as default
Trigger script
local link = matches[1]
local explodedPath = Split( matches[2] .. "." .. matches[3], "/")
local file = explodedPath[#explodedPath]
downloadFile(getMudletHomeDir() .. "/Preview Images/" .. file, link)
selectString(link,1)
setUnderline(true)
setLink([[showImagePreview("]] .. file .. [[")]],"Show Image Preview")
resetFormat()
Additional profile folder
- Enter the command "lua getMudletHomeDir()" into your client.
- Create a folder named "Preview Images" in the folder your client indicates using your computer's file explorer program.
Code
Must be saved in your mudlet "Scripts" Profile. Copy and paste both of these boxes into a single script.
function Split(str, delim, maxNb)
-- Eliminate bad cases...
if string.find(str, delim) == nil then
return { str }
end
if maxNb == nil or maxNb < 1 then
maxNb = 0 -- No limit
end
local result = {}
local pat = "(.-)" .. delim .. "()"
local nb = 0
local lastPos
for part, pos in string.gfind(str, pat) do
nb = nb + 1
result[nb] = part
lastPos = pos
if nb == maxNb then
break
end
end
-- Handle the last field
if nb ~= maxNb then
result[nb + 1] = string.sub(str, lastPos)
end
return result
end
function showImagePreview(file)
local path = getMudletHomeDir() .. "/Preview Images/" .. file
if GlobalCurrentPreview == path then
createMiniConsole("imagePreview", 1200, 0, 0, 0)
GlobalCurrentPreview = nil
else
local w, h = getImageSize(path)
local actualWidth, availableHeight = getMainWindowSize()
local availableWidth = actualWidth - 1100;
if w > availableWidth then
h = availableWidth / w * h
w = availableWidth
end
if h > availableHeight then
w = availableHeight / h * w
h = availableHeight
end
createMiniConsole("imagePreview", actualWidth - w, 0, w, h)
setBackgroundImage("imagePreview",path)
GlobalCurrentPreview = path
end
end
Example
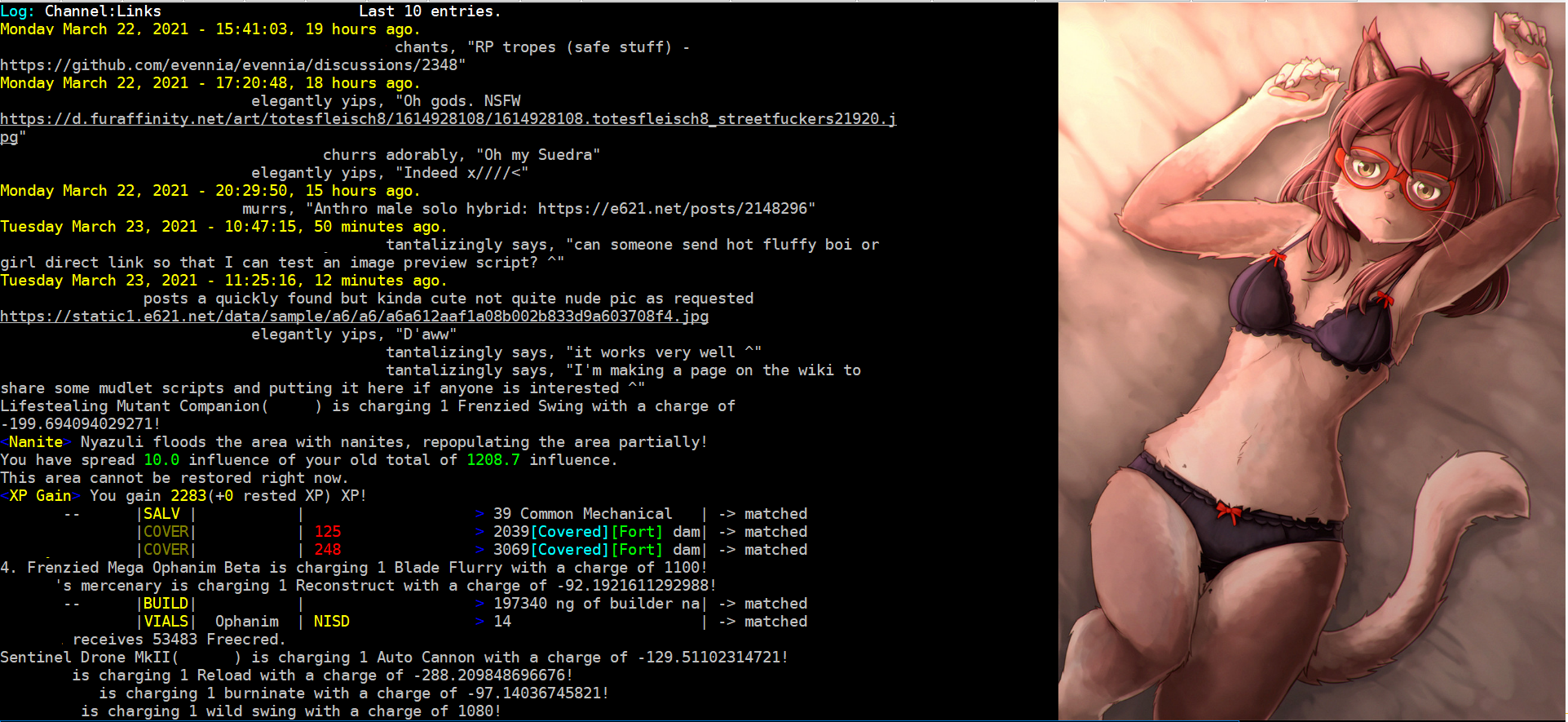
Now image links will be underlined. Clicking the links will show a preview in any columns of your client that are set not to have text. Clicking the link again closes the preview.
e621 post preview trigger
Making the preview work on non-direct links is a bit harder, but e621 API is so easy to use that I might as well make one for it. NOTE: this trigger is based upon, and relies on Link preview trigger to function
Trigger parameters
- line 1: (?i)(?:http(?:s?):\/\/(?:e621|e926)\.net\/posts\/)(\d+) with type "perl regex"
- leave everything else as default
Trigger script
local textToSelect = matches[1]
local post = "https://e621.net/posts/" .. matches[2] .. ".json"
local triggeredLineNumber = getLineNumber()
local handlerId
handlerId = registerAnonymousEventHandler("sysGetHttpDone", function(_, url, body)
if url == post then
killAnonymousEventHandler(handlerId)
local json = yajl.to_value(body)
local link = json.post.file.url
local explodedPath = Split(link, "/")
local file = explodedPath[#explodedPath]
downloadFile(getMudletHomeDir() .. "/Preview Images/" .. file, link)
moveCursor(0, triggeredLineNumber)
selectString(textToSelect,1)
setUnderline(true)
setLink([[showImagePreview("]] .. file .. [[")]],"Show Image Preview")
resetFormat()
moveCursorEnd()
end
end)
getHTTP(post)
tempTimer(5, [[killAnonymousEventHandler(]] .. handlerId .. [[)]])
Alternative Image Previewer
This is heavily based on the above example, but it utilizes the Mudlet Geyser functionality to create an adjustable image.
As of 12/03/2022, it is fully functional albeit with a few bugs and a little rough around the edges. It is entirely compatible with the above trigger for e621!
Just like the above script, you should use getMudletHomeDir() if you want to get the path set up. However, I added a variable so you can set any file path you want.
Please ping McSpazzy#8413 (the creator of this version) on Discord if you encounter any errors or update this page yourself if you find and test a fix.
Be super sure you save whatever command you sent that caused the issue. That will be vital to debugging.
Trigger parameters
- line 1: (?i)(?:http(?:s?):\/\/)([\/.\w\s\-~]*)\.(jpg|gif|png|webp)
- Set line 1 dropdown menu on right side to "perl regex"
- leave everything else as default
Trigger script
The changes made to the original script are primarily in how it handles duplicate files. unknown.png, for example, is a common file from discord.
To prevent files getting overwritten, part of the URL which is more likely to be unique has been added to the file if it already exists.
A check is also made to not download anything if both the basic file name and the enlongated file name exists.
BE SURE TO CHANGE THE PATH OF THE SAVE FOLDER AND ENSURE IT ENDS WITH A \!
local saveFolder = [[REPLACE WITH PATH TO FOLDER]]
local link = matches[1]
local explodedPath = Split( matches[2] .. "." .. matches[3], "/")
local file = explodedPath[#explodedPath]
local finalFile = (io.exists(saveFolder .. file) and explodedPath[#explodedPath-1] .. "." .. file or file)
if not io.exists(saveFolder .. finalFile) then
downloadFile(saveFolder .. finalFile, link)
else
finalFile = file
end
selectString(link,1)
setUnderline(true)
setLink([[showImagePreview("]] .. finalFile .. [[")]],"Show Image Preview")
resetFormat()
Code
Must be saved in your mudlet "Scripts" Profile. Copy and paste both of these boxes into a single script. Changes to the original are many, but the resulting changes are few.
The window will create itself and size itself to match the image and, if needed, resize to still fit on the screen. Unlike the original image previewer, gifs are played and aren't just static images!
function Split(str, delim, maxNb)
-- Eliminate bad cases...
if string.find(str, delim) == nil then
return {str}
end
if maxNb == nil or maxNb < 1 then
maxNb = 0
-- No limit
end
local result = {}
local pat = "(.-)" .. delim .. "()"
local nb = 0
local lastPos
for part, pos in string.gfind(str, pat) do
nb = nb + 1
result[nb] = part
lastPos = pos
if nb == maxNb then
break
end
end
-- Handle the last field
if nb ~= maxNb then
result[nb + 1] = string.sub(str, lastPos)
end
return result
end
function showImagePreview(file)
local isNotGif = string.find(file .. "\n", ".gif\n")
local folderPath = [[REPLACE WITH PATH TO FOLDER]]
local path = folderPath .. file
local w, h = getImageSize(path)
local actualWidth, availableHeight = getMainWindowSize()
local availableWidth = actualWidth - 1100;
if w > availableWidth then
h = availableWidth / w * h
w = availableWidth
end
if h > availableHeight then
w = availableHeight / h * w
h = availableHeight
end
imgContainer =
imgContainer or
Adjustable.Container:new(
{
name = "imgContainer",
height = h,
width = w,
adjLabelstyle =
[[background-color: rgba(0,0,0,0%);border: 4px double green;border-radius: 4px;]],
}
)
imgContainer:resize(w, h)
imgContainer:show()
if isNotGif == nil then
if not gifPreview == nil then
gifPreview:hide()
end
imgPreview =
Geyser.MiniConsole:new(
{name = "Image_Preview", x = 0, y = 0, height = "100%", width = "100%"}, imgContainer
)
imgPreview:setBackgroundImage(path)
imgPreview:show()
else
if not imgPreview == nil then
imgPreview:hide()
end
gifPreview =
Geyser.Label:new(
{name = "Gif_Preview", x = 0, y = 0, height = "100%", width = "100%", color = "transparent"},
imgContainer
)
gifPreview:setMovie(path)
gifPreview:scaleMovie()
gifPreview:show()
end
end
Known Bugs
- The console displays an error message saying that it attempted to concatenate the field '?' which is a nil value. No known source is currently known, but it does not affect functionality.
Planned Implementation
- Create Twitter integration
- Make the display window actually look nice
- Handle multiple links in the same post
Alternative e621 Trigger Implementation
While the original trigger listed before this one functions and is stable, it is lacking a few features (such as multi-line link monitoring). While you can use the original, this should have some added bonuses.
Also, while it might be tempting to edit this to no longer connect to e621 if the file already exists on your computer locally, it can only determine if you have the file if it connects in the first place.
I ensured you will not download the file if you already have it, but you do need to connect to e621 in the first place to be sure.
Trigger Parameters
line 1: (?i)(?:http(?:s?):\/\/(?:e621|e926)\.net\/posts\/)(\d+) with type "perl regex" leave everything else as default
Trigger Script
local saveFolder = "E:/Other/Flexible Survival/Multiplayer/Preview Images/"
local textToSelect = matches[1]
local shortUrl = "https://e621.net/posts/" .. matches[2]
local post = shortUrl .. ".json"
local triggeredLineNumber = getLineNumber()
local handlerId
handlerId =
registerAnonymousEventHandler(
"sysGetHttpDone",
function(_, url, body)
if url == post then
killAnonymousEventHandler(handlerId)
local json = yajl.to_value(body)
local link = json.post.file.url
local explodedPath = Split(link, "/")
local file = explodedPath[#explodedPath]
if not io.exists(saveFolder .. file) then
downloadFile(saveFolder .. file, link)
end
for i = triggeredLineNumber, triggeredLineNumber + 100, 1 do
if not moveCursor(0, i) then
break
end
if selectString(shortUrl, 1) >= 0 then
break
end
end
setUnderline(true)
setLink([[showImagePreview("]] .. file .. [[")]], "Show Image Preview")
resetFormat()
moveCursorEnd()
end
end
)
getHTTP(post)
tempTimer(5, [[killAnonymousEventHandler(]] .. handlerId .. [[)]])
rule34.xxx Trigger Implementation
Syntax saw a few people using this site and its API was extremely accessible. Same considerations apply to this as e621's alternative implementation!
Connecting to the rule34 site is entirely optional in this case as the ID is also what the file is saved as. This will need to be changed if the API for rule34 changes.
Trigger Parameters
(?i)(?:http(?:s?):\/\/rule34\.xxx[\/index\.php]+\?.*)(id\=\d+)(&?\S*) with type "perl regex" leave everything else as default
Trigger Script
local saveFolder = "E:/Other/Flexible Survival/Multiplayer/Preview Images/"
local textToSelect = matches[1]
local post = "https://api.rule34.xxx/index.php?page=dapi&s=post&q=index&json=1&" .. matches[2]
local triggeredLineNumber = getLineNumber()
local explodedPath = Split(matches[2], "=")
local file = "Rule34." .. explodedPath[#explodedPath] .. ".jpeg"
if not io.exists(saveFolder .. file) then
local handlerId
handlerId =
registerAnonymousEventHandler(
"sysGetHttpDone",
function(_, url, body)
if url == post then
killAnonymousEventHandler(handlerId)
local json = yajl.to_value(body)
local link = json[1].file_url
downloadFile(saveFolder .. file, link)
end
end
)
getHTTP(post)
tempTimer(5, [[killAnonymousEventHandler(]] .. handlerId .. [[)]])
end
for i = triggeredLineNumber, triggeredLineNumber + 100, 1 do
if not moveCursor(0, i) then
break
end
if selectString(textToSelect, 1) == 0 then
break
end
end
setUnderline(true)
setLink([[showImagePreview("]] .. file .. [[")]], "Show Image Preview")
resetFormat()
moveCursorEnd()