Difference between revisions of "Useful Mudlet scripts and macro"
m (→Trigger script) |
(added section to parse e621 posts as pictures) |
||
| Line 138: | Line 138: | ||
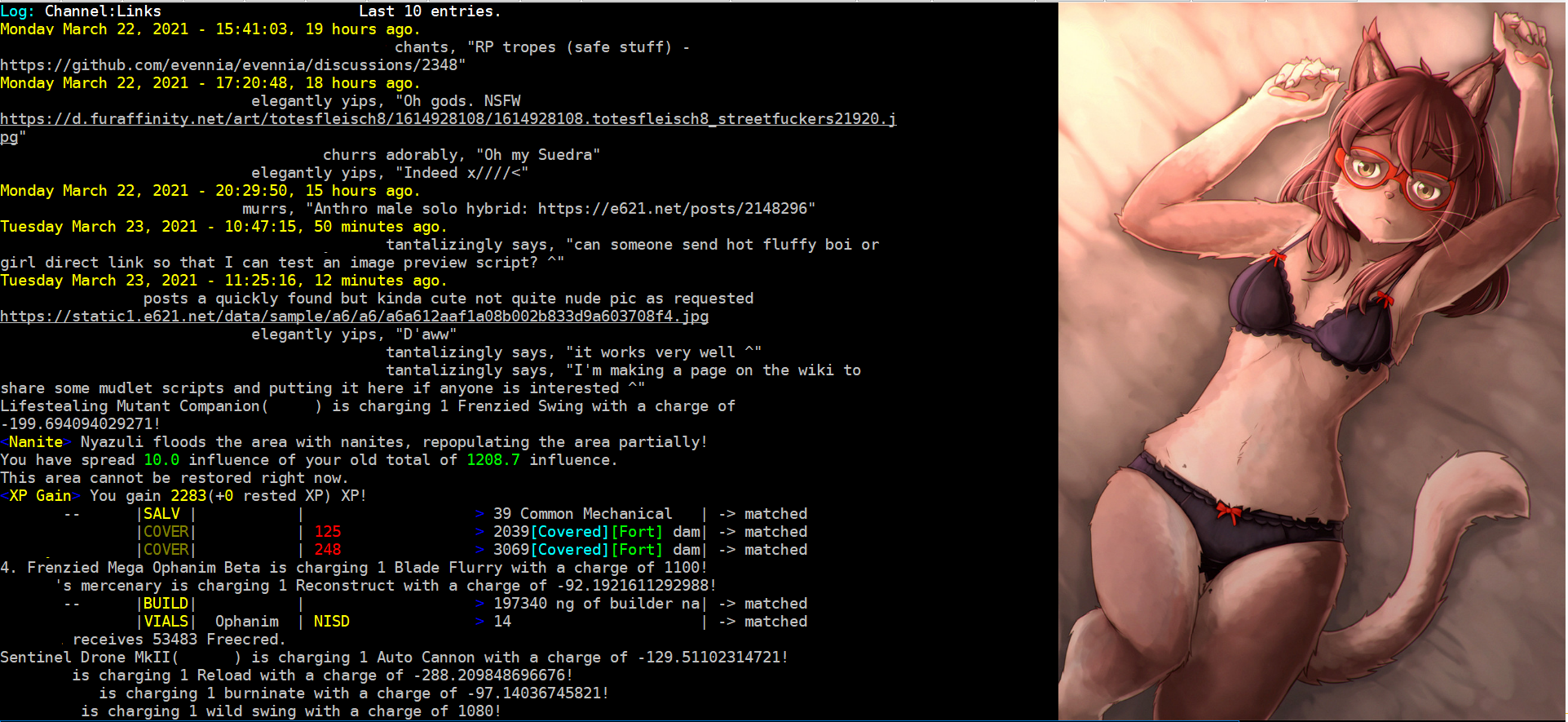
[[File: Mudlet image Preview Example.png||800px]] | [[File: Mudlet image Preview Example.png||800px]] | ||
| + | |||
| + | == e621 post preview trigger == | ||
| + | Making the preview work on non-direct links is a bit harder, but e621 API is so easy to use that I might as well make one for it. **NOTE: this trigger is based upon, and relies on [[#Link preview trigger|Link preview trigger]] to function** | ||
| + | |||
| + | === Trigger parameters === | ||
| + | * line 1: (?i)(?:http(?:s?):\/\/(?:e621|e926)\.net\/posts\/)(\d+) with type "perl regex" | ||
| + | * leave everything else as default | ||
| + | |||
| + | === Trigger script === | ||
| + | |||
| + | local textToSelect = matches[1] | ||
| + | local post = "https://e621.net/posts/" .. matches[2] .. ".json" | ||
| + | |||
| + | local handlerId | ||
| + | handlerId = registerAnonymousEventHandler("sysGetHttpDone", function(_, url, body) | ||
| + | if url == post then | ||
| + | killAnonymousEventHandler(handlerId) | ||
| + | |||
| + | local json = yajl.to_value(body) | ||
| + | local link = json.post.file.url | ||
| + | |||
| + | local explodedPath = Split(link, "/") | ||
| + | local file = explodedPath[#explodedPath] | ||
| + | |||
| + | downloadFile(getMudletHomeDir() .. "/Preview Images/" .. file, link) | ||
| + | selectString(textToSelect,1) | ||
| + | setUnderline(true) | ||
| + | setLink([[showImagePreview("]] .. file .. [[")]],"Show Image Preview") | ||
| + | resetFormat() | ||
| + | end | ||
| + | end) | ||
| + | |||
| + | getHTTP(post) | ||
| + | tempTimer(5, [[killAnonymousEventHandler(]] .. handlerId .. [[)]]) | ||
[[Category:UI Guides]] | [[Category:UI Guides]] | ||
Revision as of 10:56, 25 March 2021
This pages' purpose is to share useful scripts, triggers, and macros for the MUD client Mudlet
Contents
SendSequence(...)
A LUA function to repeat a series of memorized commands. Useful to go back to lobby from your home point or to macro together one of your daily routine
Code
Must be saved in your mudlet "Scripts" Profile
function SendSequence(interval, ...)
local offset = 0
for i = 1, select('#', ...) do
if type(select(i, ...)) == "number" then
offset = offset + select(i, ...) - interval
elseif type(select(i, ...)) == "table" then
local tab = select(i, ...)
offset = SendSequence(interval, offset + interval, unpack(tab))
else
tempTimer(offset, [[send("]] .. select(i, ...) .. [[", true)]])
echo("delayed (" .. offset .. "): send(\"" .. select(i, ...) .. "\")\n")
offset = offset + interval
end
end
return offset
end
Arguments
- interval: the default time to wait between each command, be careful as some commands make the server die more that others
- ...: a nested list of commands string to send to the server. numbers are interpreted as additional wait time
Exemple
Recall to Zephyr studies (where you turn in the behavior bounty) as a Quetzalcoatl dedicant:
SendSequence(0.1, "recall", 3, "o", "b") -- recall takes a long time to process, so we wait 3s to let the server process it before moving on the map
Use some predefined Sequences:
-- in your Scripts profile
Sequences = {}
Sequences.ZephyrStudies = {"recall", 3, "o", "b"}
-- anywhere else: SendSequence(0.1, Sequences.ZephyrStudies)
Combine Sequences to reach the RSX crafting room from somewhere very far:
-- in your Scripts profile
Sequences = {}
Sequences.ZephyrStudies = {"recall", 3, "o", "b"}
Sequences.Zephyr = {Sequences.ZephyrStudies, "e", "u"}
Sequences.RSX = {Sequences.Zephyr, "depart", "e", "e", "e", "e", "e", "e", "e", "e", "n", "n", "n", "n", "n", "e", "enter"}
Sequences.RSXCraftingRoom = {Sequences.RSX, "d", "e"}
-- anywhere else SendSequence(0.1, Sequences.RSXCraftingRoom)
Link preview trigger
A trigger turning image URLs into clickable links that will open a popup on the side of your screen when clicked with a preview
Trigger parameters
- line 1: (?i)(?:http(?:s?):\/\/)([\/.\w\s\-~]*)\.(jpg|gif|png|webp) with type "perl regex"
- leave everything else as default
Trigger script
local link = matches[1]
local explodedPath = Split( matches[2] .. "." .. matches[3], "/")
local file = explodedPath[#explodedPath]
downloadFile(getMudletHomeDir() .. "/Preview Images/" .. file, link)
selectString(link,1)
setUnderline(true)
setLink([[showImagePreview("]] .. file .. [[")]],"Show Image Preview")
resetFormat()
Additional profile folder
navigate to the folder pointed to after typing "lua getMudletHomeDir()". Create a folder named "Preview Images" there
Code
Must be saved in your mudlet "Scripts" Profile
function Split(str, delim, maxNb)
-- Eliminate bad cases...
if string.find(str, delim) == nil then
return { str }
end
if maxNb == nil or maxNb < 1 then
maxNb = 0 -- No limit
end
local result = {}
local pat = "(.-)" .. delim .. "()"
local nb = 0
local lastPos
for part, pos in string.gfind(str, pat) do
nb = nb + 1
result[nb] = part
lastPos = pos
if nb == maxNb then
break
end
end
-- Handle the last field
if nb ~= maxNb then
result[nb + 1] = string.sub(str, lastPos)
end
return result
end
function showImagePreview(file)
local path = getMudletHomeDir() .. "/Preview Images/" .. file
if GlobalCurrentPreview == path then
createMiniConsole("imagePreview", 1200, 0, 0, 0)
GlobalCurrentPreview = nil
else
local w, h = getImageSize(path)
local actualWidth, availableHeight = getMainWindowSize()
local availableWidth = actualWidth - 1100;
if w > availableWidth then
h = availableWidth / w * h
w = availableWidth
end
if h > availableHeight then
w = availableHeight / h * w
h = availableHeight
end
createMiniConsole("imagePreview", actualWidth - w, 0, w, h)
setBackgroundImage("imagePreview",path)
GlobalCurrentPreview = path
end
end
Exemple
Now image links will be underlined, clicking them will bring up a view such as this:
e621 post preview trigger
Making the preview work on non-direct links is a bit harder, but e621 API is so easy to use that I might as well make one for it. **NOTE: this trigger is based upon, and relies on Link preview trigger to function**
Trigger parameters
- line 1: (?i)(?:http(?:s?):\/\/(?:e621|e926)\.net\/posts\/)(\d+) with type "perl regex"
- leave everything else as default
Trigger script
local textToSelect = matches[1] local post = "https://e621.net/posts/" .. matches[2] .. ".json" local handlerId handlerId = registerAnonymousEventHandler("sysGetHttpDone", function(_, url, body) if url == post then killAnonymousEventHandler(handlerId) local json = yajl.to_value(body) local link = json.post.file.url local explodedPath = Split(link, "/") local file = explodedPath[#explodedPath] downloadFile(getMudletHomeDir() .. "/Preview Images/" .. file, link) selectString(textToSelect,1) setUnderline(true) setLink(showImagePreview(" .. file .. "),"Show Image Preview") resetFormat() end end) getHTTP(post) tempTimer(5, killAnonymousEventHandler( .. handlerId .. ))